Case Studies
Data Visualization Applications
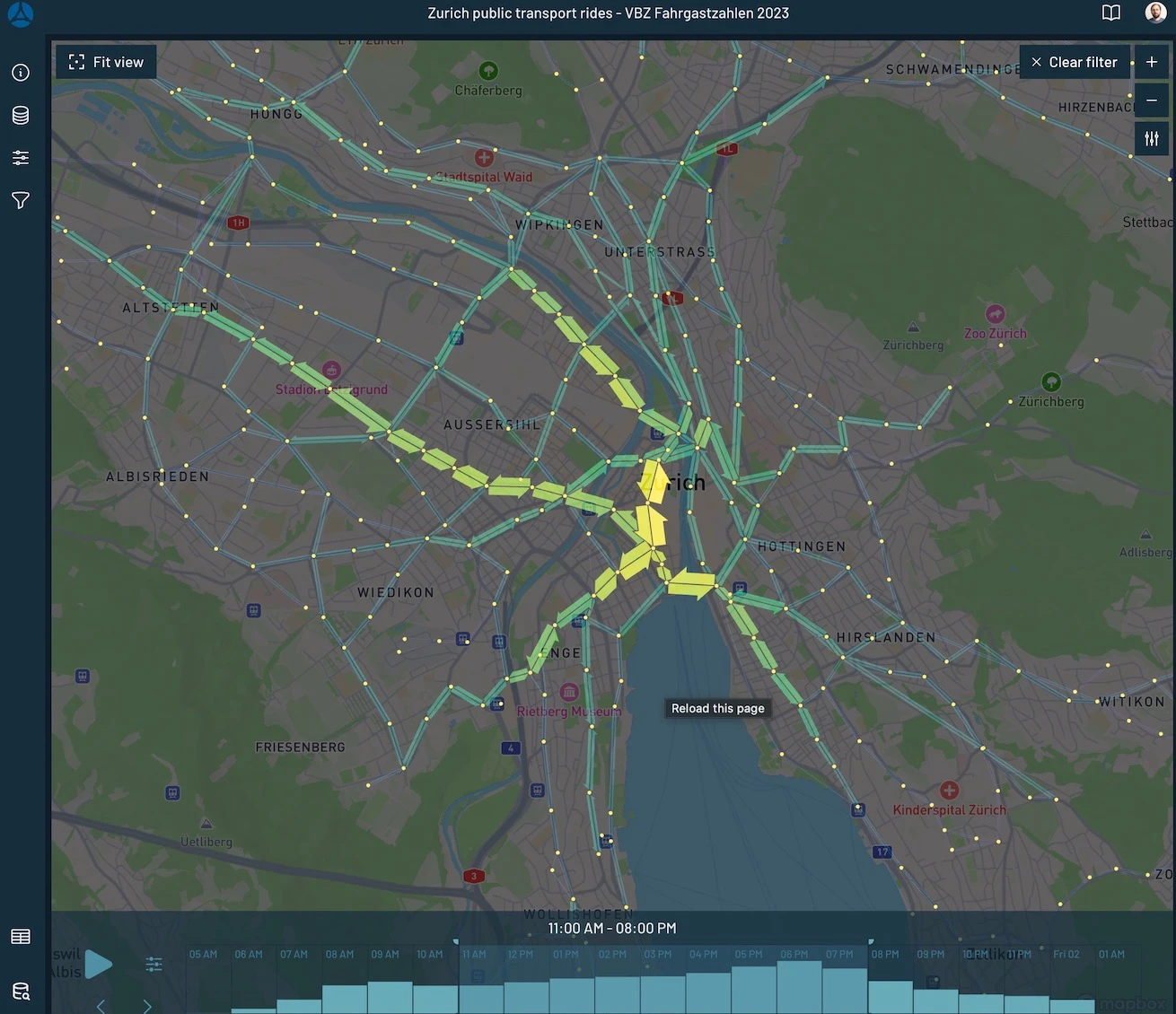
Flowmap City
Flowmap City is a powerful web-based platform for visualizing and analyzing mobility data and origin-destination flows. The application helps urban planners, transportation analysts, and researchers understand movement patterns in cities and regions.
Key features include:
- Flow Visualization: Analyze origin-destination patterns with interactive flow maps
- Mobility Analysis: Study commuting patterns, transportation demand, and traffic flows
- Temporal Patterns: Explore how movement patterns change over time and seasons
- Multi-modal Analysis: Compare different transportation modes and their usage
- Infrastructure Planning: Make data-driven decisions for transportation infrastructure
- Interactive Filtering: Filter and analyze specific routes, regions, or time periods
The platform enables users to upload their own mobility datasets and create interactive visualizations that can be shared with stakeholders or embedded in other applications.
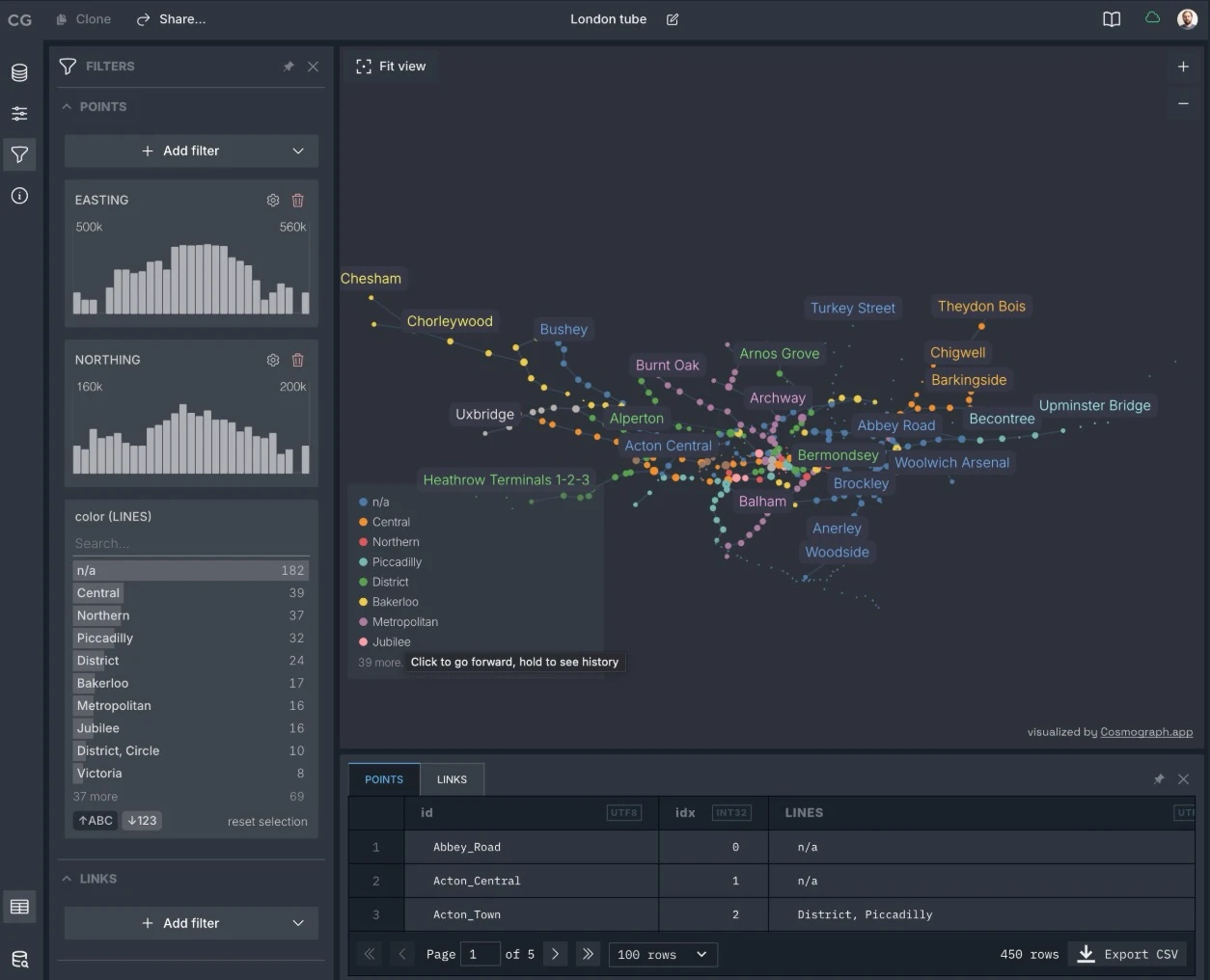
Cosmograph
Cosmograph is a powerful web-based application for visualizing and analyzing large graph datasets and machine learning embeddings. The application runs entirely in the browser, leveraging your GPU for all computations while keeping your data private and secure. The upcoming version of Cosmograph is being built using SQLRooms to enhance its data processing capabilities and analytical features.
Key features include:
- Network Graph Visualization: Analyze complex relationships and patterns in graph data
- ML Embeddings Analysis: Visualize and explore machine learning embeddings in 2D space
- Temporal Analysis: Study how relationships and patterns evolve over time
- Community Detection: Identify clusters and anomalies within your data
- Interactive Analysis: Use filters and histograms to explore data distributions
- GPU-Accelerated: Performs all calculations locally using your GPU for optimal performance
Cosmograph is available both as a web application and as a JavaScript/React library for integration into custom applications. Here's a simple example of using Cosmograph in a React application: